
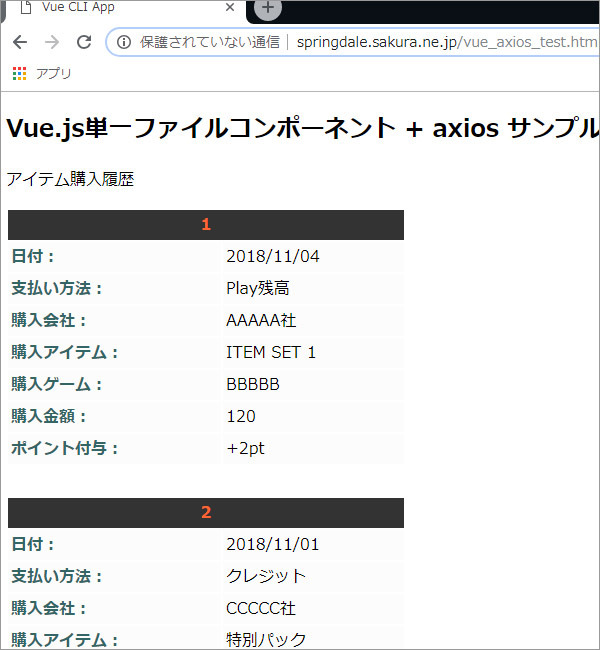
axiosを使用してjsonを読み込み、データ(アイテム購入履歴)を展開・表示するサンプル。Vue.jsは単一ファイルコンポーネント(.vue)で作成。
コード(GitHub):https://github.com/evofan/VueSFC-axios
※この時のテストファイルを消失してしまったので、GitHubにあるのは後で作り直した別サンプル、JSONからデータを読み込むのは同じ+画像も表示

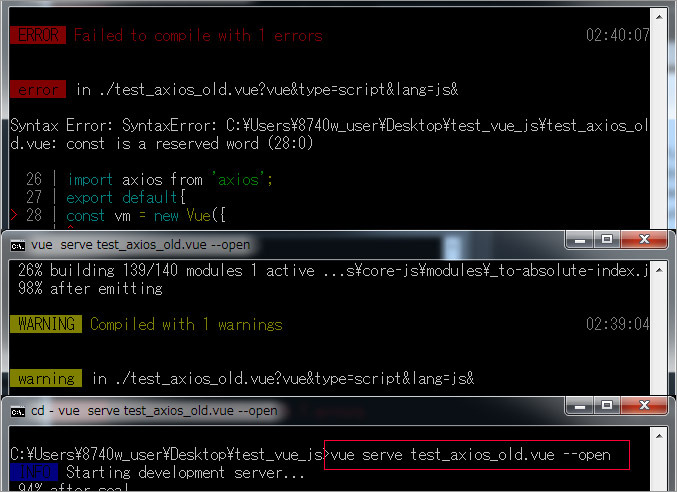
ビルドはVue CLIのserveコマンドを使用。(test.vue→app.jsにバンドルされる)

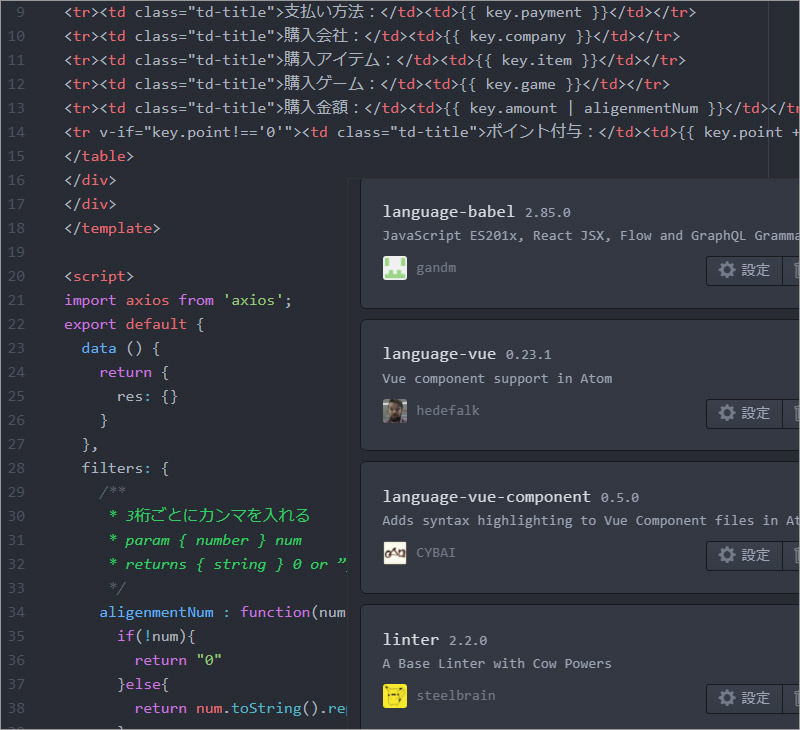
エディダはAtomにVue用パッケージを入れて使用。
参考:
axiosを利用したAPIの使用
https://jp.vuejs.org/v2/cookbook/using-axios-to-consume-apis.html
Vue.jsとAxiosなら驚くほど簡単に作れる!外部APIを使ったWebアプリの実例https://www.webprofessional.jp/fetching-data-third-party-api-vue-axios/
Vue.js入門 基礎から実践アプリケーション開発までhttps://www.amazon.co.jp/dp/4297100916/